1. Итак, сначала сохраните у себя на компьютере нижеследующую картинку с изображением каменной кладки.

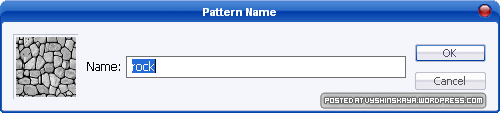
2. Затем откройте ее в Photoshop и сохраните как текстуру (Edit-> Define Pattern, введите имя текстуры и нажмите OK).

3. Приступим
непосредственно к созданию нашего маленького шедевра. Создадим новое
изображение (File -> New…)? обзовем его как-нибудь и выставим
следующие параметры:

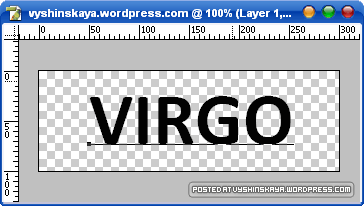
4. Выберем на панели инструмент для создания текста  (Horisontal Type Tool) и напишем что-нибудь на нашем изображении. Я
выбрала шрифт Calibri, поставляемый с последней версией Microsoft Word
(скачать можно в конце урока) и установила следующие параметры: Жирный
(Bold), размер 75 pt, Sharp, цвет черный.
(Horisontal Type Tool) и напишем что-нибудь на нашем изображении. Я
выбрала шрифт Calibri, поставляемый с последней версией Microsoft Word
(скачать можно в конце урока) и установила следующие параметры: Жирный
(Bold), размер 75 pt, Sharp, цвет черный.

5. Далее кликните правой
кнопкой мыши на слое с текстом на панели Layers (Слои), выберите пункт
Blending Options и и залейте текст текстурой (Pattern Overlay),
сделанной нами в п.2. со следующими параметрами:

6. Не торопитесь жать кнопку ОК, это еще не все. Заходим в Drop Shadow и выставляем такие же параметры, как у меня.

7. И это еще не все. Далее заходим в Outer Glow, выставляем значения, как на картинке.

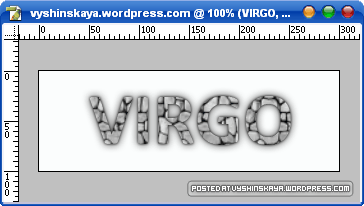
8. Теперь жмем ОК и смотрим, что у нас получилось.

9. Мы почти у цели.
Растеризуйте текст Layer -> Rasterize. Давайте подложим под наш
текст какой-то фон. Для этого создадим новый слой: на панели главной
панели выберем Layer -> New -> Layer… или нажмем Shift+Ctrl+N,
разместим его под слоем с текстом и зальем его каким-нибудь цветом. Я
выбрала банальный белый фон.

10. Завершающий этап.
Если присмотреться, то текст наш выглядит как-то нереалистично -
слишком уж прямые грани у букв. Чтобы это исправить возьмем ластик  ,
выставим его режим в Brush и аккуратненько подотрем края букв, чтобы
придать камням их естественный вид. Должно получится что-то вроде этого. ,
выставим его режим в Brush и аккуратненько подотрем края букв, чтобы
придать камням их естественный вид. Должно получится что-то вроде этого.

Теперь просто сохраните ваш рисунок File -> Save as…
Вот увеличенный вариант.

Дополнительно:
|